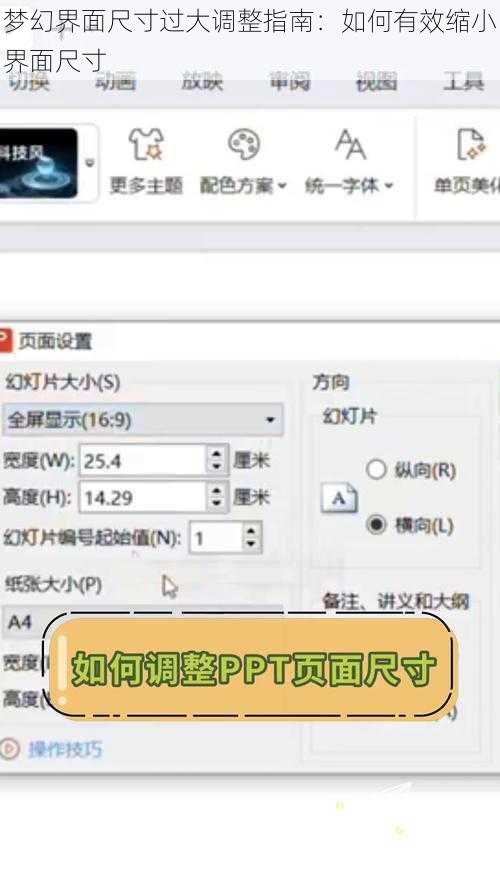
梦幻界面尺寸过大调整指南:如何有效缩小界面尺寸
在数字化时代,随着各种智能设备的普及,界面设计变得越来越重要。有时设计师可能会遇到界面尺寸过大的,这不仅影响用户体验,还可能浪费宝贵的屏幕空间。本文将向你介绍如何有效缩小界面尺寸,优化用户体验,让你轻松解决梦幻界面尺寸过大。让我们深入了解这一主题。
随着科技的飞速发展,各种软件、网站及移动应用的界面设计变得越来越丰富多样。界面尺寸的逐渐受到设计师们的关注。当界面尺寸过大时,不仅可能占用大量的屏幕空间,还可能导致用户在使用时产生困扰,降低用户体验。如何有效缩小界面尺寸成为了设计师们需要关注的重要。接下来,我们将从以下几个方面详细介绍解决方案。
三、缩小界面尺寸的详细指南

1. 调整布局和元素大小
优化布局
优化布局是缩小界面尺寸的关键步骤。设计师可以通过调整元素的位置和排列方式,使界面更加紧凑且有序。例如,可以采用灵活的网格系统,将内容按照一定的规则进行布局,以提高界面的可读性和易用性。减少不必要的空白区域,充分利用屏幕空间。
调整元素大小
调整元素的大小也是缩小界面尺寸的有效方法。在保证不影响用户体验的前提下,可以适当减小按钮、图标、文字等元素的大小。通过对比不同大小元素的视觉效果,找到最佳的视觉平衡点,使界面既简洁又美观。
2. 使用响应式设计
理解响应式设计
响应式设计是一种能够自适应不同设备和屏幕尺寸的设计方式。通过采用流式布局、媒体查询等技术,使界面在不同设备上都能呈现出最佳的效果。使用响应式设计可以有效地解决界面尺寸过大的。
实践响应式设计
在设计过程中,应根据不同设备和场景的需求,设置合适的布局和样式。关注用户在各种设备上的操作习惯和需求,以便更好地满足用户需求。通过测试和调整,使界面在不同设备上都能保持良好的用户体验。
3. 简化设计并突出重点内容
精简设计元素
过多的设计元素可能导致界面显得杂乱无章。应精简设计元素,保留必要的信息和功能,让界面更加简洁明了。这有助于缩小界面尺寸,提高用户体验。
突出重点内容
在设计过程中,应将重要的信息置于显眼的位置,使用户能够迅速获取关键信息。通过对比、分组等方式,引导用户的注意力,提高信息的传达效率。这也有助于缩小界面尺寸,提高界面的可用性。
四、总结观点与未来研究方向
本文详细阐述了如何有效缩小界面尺寸的方法,包括调整布局和元素大小、使用响应式设计以及简化设计并突出重点内容等方面。这些方法可以帮助设计师解决梦幻界面尺寸过大的,提高用户体验。未来研究方向可以关注更多关于界面设计的创新技术与方法以及用户需求的不断变化与进化研究方面等话题进行探索和研究解决的方向可能会更加丰富多元期待有更多的设计师和相关领域专家共同参与到这一研究领域中来共同推动这一领域的发展进步为创造更好的用户体验做出更大的贡献。